
Contact forms are a great way to encourage users to send you feedback or get in touch with your team. Whether you want people to contact you directly as an organization, or just want to make it easy for people to report bugs or suggest new features, there are plenty of reasons why you might want to add a contact form somewhere on your site.
With that said, setting up a contact forms isn’t always simple. You need to take into account things like how many different types of users will be visiting your site and what their motivations are likely to be. Depending on the answers to those questions, different setups will have various implications for your site and its visitors. To help you understand the ins and outs of this process, we’ve put together this guide so that you can set up a contact forms with confidence.
What Does A Contact Form Do?

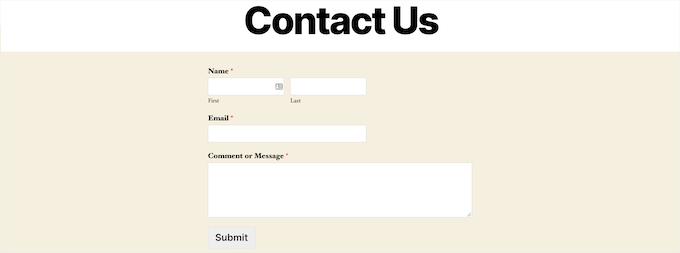
A contact forms is a way for your website visitors to send feedback or get in touch with your team directly. On most sites, there will be a prominent link somewhere that allows visitors to select the type of feedback they want to provide and then input their email address and any other relevant information.
A contact forms makes it easy for people to get in touch with you and it helps you gather more data about your visitors. When visitors select the type of feedback they want to provide, you can ask them to specify how urgent their issue is and any other information relevant to the issue at hand. This means you can prioritize issues, knowing if they’re urgent or not.
You can then set up an email address that lets visitors send feedback, as well as a form where they can fill out information and create tickets. These tickets can be used to track issues and bugs, helping you stay organized no matter how many people contact you.
How Many Users Will Be Using Your Contact Form?
This is one of the biggest factors that will determine how you should set up your contact form. If you have a very large number of users, setting up an email address and a ticketing system may be overkill. You may simply want to encourage a select number of users to reach out directly to your team.
However, if you have a high volume of users visiting your site, you may want to try to funnel all that feedback through one central system. Based on your expected volume, you may want to implement a central email address for feedback, with a ticketing system for bugs and issue reports.
Alternatively, you could choose to implement a contact form for feedback, with an email address for issues, or an email address and a contact form. You may also want to consider implementing a moderation process, so that you can filter out spam and other unwanted messages.
Decide Where You Want The Form To Be
Once you’ve decided how many and what type of visitors you want to encourage to get in touch, you need to decide where you want the form to be. There are a number of places on a website where you can put a contact form. You can place it at the top of the page, at the bottom, or on either side of your home page.
The main consideration for where you want to place the form is how easy it is for visitors to find it. A contact form should be easy for people to find, but it also shouldn’t be in their way. If a contact form is so prominent that it distracts from the rest of your site, you’ll end up driving away visitors and not getting the feedback you’re after.
Determine What Type Of User Will Be Using The Form
Once you know the volume of users you’re expecting, you can start to determine what type of user will be using your contact form. This will help you to make decisions about what information you ask for in the form itself. For example, if you’re setting up a contact form for a technical issue, you may want to ask the user to provide a URL where they saw a bug, as well as any other details that may help you resolve their issue.
If you’re setting up the form for feedback, you can use it to ask the user to specify what type of feedback they want to provide. This will help you to filter out irrelevant issues and focus on the ones that are most important.
Decide On Your Own Behaviour And Actions Based On User Type:
Based on the volume and type of users who are submitting feedback and information through your contact form, you can make decisions about how you handle those messages. You can choose to reply to every message, or you can let them sit in an email inbox until you have time to respond to them. You may choose to modify the type of response you give based on the type of message you’re receiving.
Depending on your volume of feedback, you may also want to set up a moderation process to filter out spam and other unwanted messages. You can do this using a tool like Zendesk or Intercom that lets you filter messages. This can help you reduce the amount of time you spend dealing with messages and gives you more control over the type of messages you want to respond to.
So, Where Should The Form Be?
Once you’ve taken all of these factors into account, you should have an idea of where the form should be on your site. We generally recommend putting the form at the top of your page or pages, as this is where visitors are most likely to see it. However, if you’re placing the contact form next to or above your content, make sure that you’re not distracting readers
. You don’t want your contact form to be so prominent that it distracts people from your content. It should be easy to see but not overly noticeable. You also want to make sure that it’s easy to find. A contact form should be easy to find and quick to fill out. It shouldn’t interrupt a reader’s flow or make them lose interest in the content.
Conclusion
One of the biggest advantages of adding a contact form to your website is that it gives you the opportunity to gather feedback from your visitors. Contact forms are an easy way for people to get in touch with you, whether they want to provide praise or criticism, report a bug, or suggest new features. They’re a great way to get more insight about your target audience, meaning that you can make your website better for the people who use it.
References:
1-Research on SEO strategies of university journal websites
https://doi.org/10.1109/ICISE.2010.5690798
2-Economics of first-contact email advertising
https://doi.org/10.1016/j.dss.2005.11.004